ヘッダーの編集
ヘッダーの編集はEC-CUBE管理画面‐デザイン管理‐メニューヘッダー/フッターの設定で行います。
しかし、ここでの作業はプレビューして頂くと解りますが、きちんと表示してくれません。
またPHPに慣れていない人にとっては大変作業になります。
そこで、この作業をご自分のパソコン(以下ローカル環境)で行う事にします。
ローカル環境でのヘッダーの編集
前回、レイアウトについて書きましたが、管理画面‐デザイン管理‐テンプレートの設定でダウンロードし追加でMyTemplateを作成しました。
今回はそのMyTemplateを解凍ソフトで任意のフォルダを作成してMyTemplateを利用してヘッダーの編集を行います。
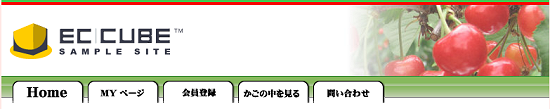
作成サンプル
ローカル環境での作業
ローカル環境ではPHPは使えません、HTML内に埋め込まれているPHPの内容を外す必要があります。
また、ローカルでの確認をするため新たにヘッダー用HTMLを作成します。
HTML作成には作成ソフト(ホームページビルダー他)を使いました。
(※テキストエディタでもかまいません
HTMLヘッダーフッターを作成し、BODY内にEC-CUBEのヘッダーを入れてください。)
この作成ソフトを標準で開きます。
(不要なものはなくシンプル)
一旦開いた標準ページをファイル名を付け以下に保存します。
EC-CUBEの任意で作成したフォルダ
/usr_data/_packages/MyTemplat/
にmake_header.htmを作成します。
(ファイル名は何でもいいです)
ブラウザで閲覧するときは、ファイル‐開くでmake_header.htmを閲覧できます。
HTMLソフトのHTMLソースでの編集を開きます。
このままでは使えないので
まず<head>内に外部リンクを張ります。
張るのは
スタイルシートCSS:
<link rel="stylesheet" href="css/main.css" type="text/css" media="all" />
ジャバスクリプトJS:
<script type="text/javascript" src="js/navi.js"></script>
次に<body>にジャバスクリプトのオンロードを埋め込みます。
<body onload="preLoadImg('./img/heder/'); ">
EC-CUBEヘッダー内をコピーして貼り付けます。
<!--▼HEADER-->
<!--▼HEADER-->
を貼り付け以下のようにします。
<html>
<head>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all" />
<script type="text/javascript" src="js/navi.js"></script>
<body onload="preLoadImg('/img/heder/'); ">
</head>
<body onload="preLoadImg('./img/heder/'); ">
<!--▼HEADER-->
<div id="header">
<h1> h1部分は無視
<a href="<!--{$smarty.const.SITE_URL}-->">
<em><!--{$arrSiteInfo.shop_name|escape}-->/<!--{$tpl_title|escape}--></em>
</a>
</h1> <div id="information">
EC-CUBEナビ領域ですがナビバーは別途作成するので
ここを空にします。
</div>
</div>
新たに追加します。
<div id=”My_nav”>
ナビバー作成領域 EC-CUBEナビ領域を参考に作成します。
</div>
<!--▲HEADER-->
</body>
</html>
1)ヘッダーの背景を作成
ヘッダーの背景を作成するにはmain.css・オリジナル画像
main.cssを編集するには専用のエディタが必要です。
EC-CUBEは文字コードutf-8になっております。
編集後直接アップしなければならにのでutf-8が使えるエディタが必須です。
Windowsのメモ帳は絶対に使わないでください。
参考まで、私は以前よりEmEditerを使っております。
いろんな文字コードに対応しておりますのでとても便利です。
オリジナル画像
EC-CUBEデフォルトの横 780px 縦 95px で作成されています。
今回は横 780px 縦109pxで画像を作成し img/heade内へ別名(bakg.jpg)で保存
main.cssを開きます。
変更は:hederの画像のパスと縦サイズ
/* ヘッダーロゴ
------------------------------------------------ */
div#header {
background: url("../img/header/bakg.jpg");
width: 780px;
height: 109px;
margin: 0 auto;
}
このようにします。
2)オリジナルのナビバーの作成
EC-CUBEナビバーにはPHP・Javascriptが組み込まれているのでそのナビバーを参考に作成します。
ローカルでの作業になりますからPHP部分の<!--{$TPL_DIR}-->は削除します。
<!--{$smarty.const.URL_DIR}-->" onmouseover="chgImg('<!--{$TPL_DIR}-->
(完成後にPHP<!--{$TPL_DIR}-->部分は書き戻します。)
必要なだけ画像を作成します。
今回作成した画像
Home MYページ 会員登録 かごを見る 問い合わせ
Javascript用のための画像
マウスON 5個
マウスOFF 5個
width: 107px 〜116px
height: 37px 固定
ナビ用背景画像 1個
width :8px
height: 37px 固定
EC-CUBEとの区別のためすべて拡張子はpngにしました。
保存フォルダ usr_data_MyTemplate/_packages/img/header/
<div id="My_nav">
<ul>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->" onmouseover="chgImg('./img/header/home_h.png','home');" onmouseout="chgImg('./img/header/home.png','home');">
<img src="./img/header/home.png" width="116" height="37" alt="Home" name="home" id="home">
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->mypage/login.php" onmouseover="chgImg('./img/header/mypage_h.png','mypage');" onmouseout="chgImg('./img/header/mypage.png','mypage');">
<img src="./img/header/mypage.png" width="107" height="37" alt="MYページ" name="mypage" id="mypage">
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->entry/kiyaku.php" onmouseover="chgImg('./img/header/kaiin_h.png','kaiin');" onmouseout="chgImg('./img/header/kaiin.png','kaiin');">
<img src="./img/header/kaiin.png" width="107" height="37" alt="会員登録" name="kaiin" id="kaiin">
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->cart/index.php" onmouseover="chgImg('./img/header/cart_h.png','cart');" onmouseout="chgImg('./img/header/cart.png','cart');">
<img src="./img/header/cart.png" width="107" height="37" alt="かごの中を見る" name="cart" id="cart">
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->contact/index.php" onmouseover="chgImg('./img/header/fq_h.png','fq');" onmouseout="chgImg('./img/header/fq.png','fq');"><
img src="./img/header/fq.png" width="110" height="37" alt="問い合わせ" name="fq" id="fq">
</a></li>
</ul>
</div>
<!--▲HEADER-->
このように作成
Javascript用の引数が入っているためちょっと見ると複雑です。
onmouseover="chgImg('画像ファイル名を指定','画像名');
name=”画像名”
id=”IDネーム”
リンク先:
EC-CUBEのパスURL <!--{$smarty.const.URL_DIR}-->
はPHPですがヘッダー確認用ですから無視しました。
正しく表示されない場合 <a href””>でリンクは後で付けます。
このリンク先はEC-CUBEヘッダー編集より取得できます。
また自前のリンク先にしたい場合は<!--{$smarty.const.URL_DIR}-->
を使わずURLを直接入れます。
Main.cssにナビ用My_navを追加します。
/* My ナビ
----------------------------------------------- */
div#My_nav {
width:780px;
height:37px;
background :#fff url("../img/header/navbg.png")
repeat-x;
margin:auto;
}
div#My_nav ul li {
display: inline;
}
保存後、ブラウザにて確認を行います。
EC-CUBEの任意で作成したフォルダ
/usr_data/ MyTemplat/_packages/make_header.htm
問題がなければEC-CUBEヘッダー用HTMLのPHP部分<!--{$TPL_DIR}-->を加えます。
<div id="My_nav">内
./を
<!--{$TPL_DIR}-->
に置き換えます。
<ul>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/home_h.png','home');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/home.png','home');">
<img src="<!--{$TPL_DIR}-->img/header/home.png" width="116" height="37" alt="Home" name="home" id="home" />
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->mypage/login.php" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/mypage_h.png','mypage');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/mypage.png','mypage');">
<img src="<!--{$TPL_DIR}-->img/header/mypage.png" width="107" height="37" alt="MYページ" name="mypage" id="mypage" />
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->entry/kiyaku.php" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/kaiin_h.png','kaiin');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/kaiin.png','kaiin');">
<img src="<!--{$TPL_DIR}-->img/header/kaiin.png" width="107" height="37" alt="会員登録" name="kaiin" id="kaiin" />
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->cart/index.php" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/cart_h.png','cart');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/cart.png','cart');">
<img src="<!--{$TPL_DIR}-->img/header/cart.png" width="107" height="37" alt="かごの中を見る" name="cart" id="cart" />
</a></li>
<li>
<a href="<!--{$smarty.const.URL_DIR}-->contact/index.php" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/fq_h.png','fq');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/fq.png','fq');"><
<!--{$TPL_DIR}-->img src="img/header/fq.png" width="110" height="37" alt="問い合わせ" name="fq" id="fq" />
</a></li>
</ul>
</div>
このようにします。
3)各ファイルをFTPでアップ
後はEC-CUBEのUsr_data/_packages/MyTemplate/ 内へ
画像は
img/header/ 各作成した画像を
スタイルシートは
css/ main.cssを
FTPでアップします。
4)EC-CUBE管理画面‐デザイン管理‐メニュー ヘッダーフッターの編集
ヘッダー編集
<!--▼HEADER-->
<!--▼HEADER-->
内を作成したものと置き換えます。
その際
<!--▼HEADER-->
<!--▼HEADER-->
以外は絶対置き換えないでください。
ヘッダー編集 プレビューで確認してください。
CSSが効いていないので縦に画像が並んでいますが問題ありません。
※画像が表示されなければ画像パスを確認修正して再度置き換えてください。
登録します。
管理画面:最上段SITE CHECKボタンで全体をチェックしてください。
ヘッダーロゴの背景が正しく表示されない場合はmain.cssのヘッダー画像のパスを確認してください。
またはimg/header/ 内にヘッダーロゴ背景画像が正しくアップされているか確認してください。
以上