 GIMP(ギンプ又はジンプ)は画像編集・加工ソフトで、GNU GPLの下で配布されているビットマップ系グラフィック編集・加工ソフトウェア。
GIMP(ギンプ又はジンプ)は画像編集・加工ソフトで、GNU GPLの下で配布されているビットマップ系グラフィック編集・加工ソフトウェア。
もともとはUNIX系OSで広く使われている画像処理ソフトで、Windows・Mac OS Xなどへも移植されました。
フリーソフトながら多彩な機能を備え、商用のフォトレタッチソフトに劣らないとも言われているようです。
・画像作成、イラストやホームページ用素材作り、凝ったボタン・ロゴなどの作成
・デジタルカメラで撮影した画像をホームページ用にリサイズ・文字の挿入・加工など用途は多義に渡ります。
■ダウンロード:Windows版
gimp-2.6.4-i686-setup.zip
ダウンロードしたgimp-2.6.4-i686-setup.zipをLhacaなどの解凍ソフトで解凍後gimp-2.6.x-i686-setup.exeを実行して下さい。
※ GIMP2.6は日本語化が完璧なので「日本語ローカライズ改良版」は必要ありません。
対応OS: 2000/XP/Vista (※ Windows 98/MEには対応してません)
Gimp User Group:チュートリアル日本語版
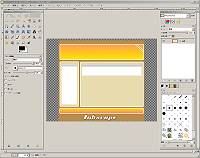
右図イメージはGUGチュトリアルを参考に作成しました。
GIMP:本家サイト(英語)

■GIMPを起動
画像を新規作成するにはファイル(F)新しい画像(N)でダイアログが開きますのでテンプレートより選ぶか画像サイズを入力してOK(O)ですが・・・
今回は、ファイル(F)より開く(O)Inkscapeで作成したホームページ用レイアウトファイル(xxx.svg)を開きます。
1を押すと作業画面が1:1になり作業がし易くなります。
[ 図:開いた画面 ]
ツールボックスとそのオプション:
画面左にツールバーと下にはオプションが表示されます。上部は各インターフェイスアイコンが並んでいます。
各アイコンにマウスを乗せると説明とキーボード入力が噴出して表示されます。
クリックする事でそのツールを使う事ができ下にそのツールオプションが表示されます。
画面中央が作業領域:
下部の左側に画像の単位と大きさを表示、画像の拡大・縮小をする事が出来ます。
下部の右側にナビゲーションが表示され、そのままグリグリすると画像が動き、作業場所が簡単に得られます。
各ダイアログ:
画面右側は上部はレィヤー・チャンネル・パス・操作履歴がアイコンにより切り替えが出来ます。
マウスを乗せると噴出しに説明がでます。
下部は描画色/背景色・各ブラシ・パターン・グラデーションをアイコンで切り替えます。
各アイコンにマウスを乗せると説明とキーボード入力が噴出して表示されます。
※ 上記操作は作業画面内で右クリックする事でも選択できます。