CMSでホームページの作成 [ フリーソフトの紹介]

クリスタルボタンの作成!
作成手順
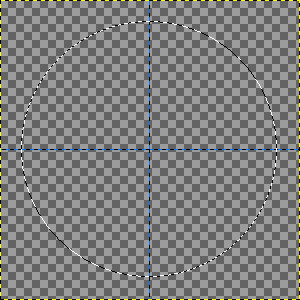
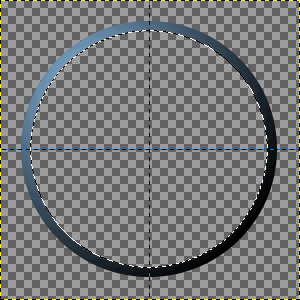
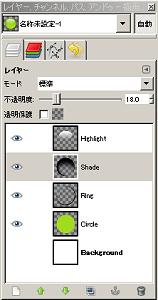
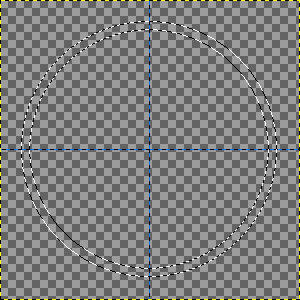
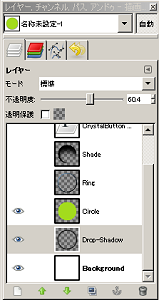
2.)Ring(リング)レイヤーの作成
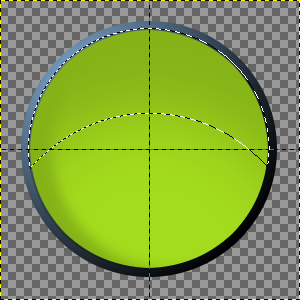
ここでガイド作成して置きます。
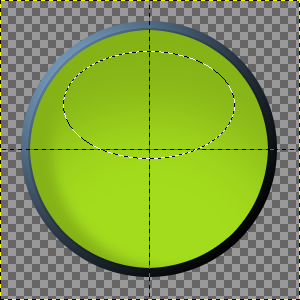
楕円選択ツール(E)を選択 次にブレンドツール(L)
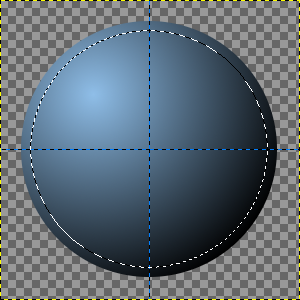
次に選択(S)-選択範囲を縮小(H)-選択範囲を縮小 選択範囲縮小量:9ピクセルとし、縮小された領域を消去します。
編集(E)-消去(E)
(選択領域はそのまま継続)
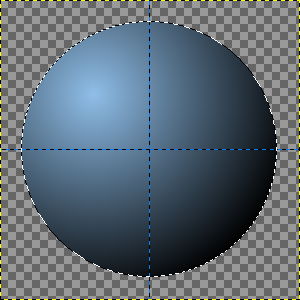
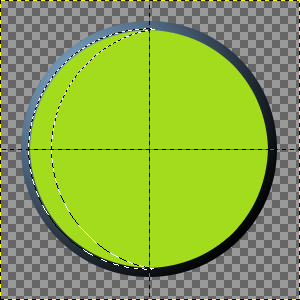
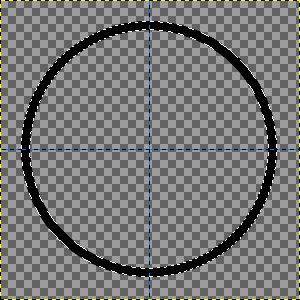
3.)Circle(サークル)レイヤーの作成
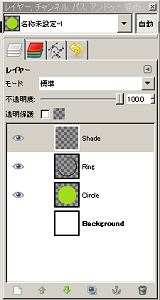
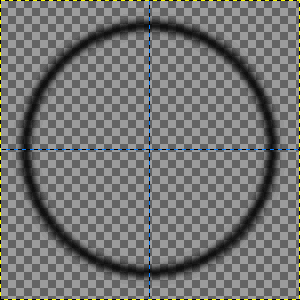
4.)Shade(影)レイヤーの作成
レイヤー(L)-レイヤーを追加(N)-新規レイヤー レイヤー名(N) Shade レイヤー塗りつぶし 透明を選択します。
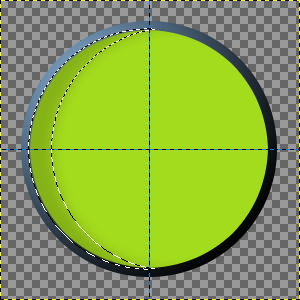
上部に三日月のような影を作成します。
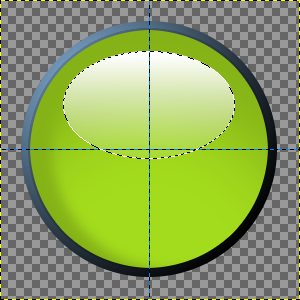
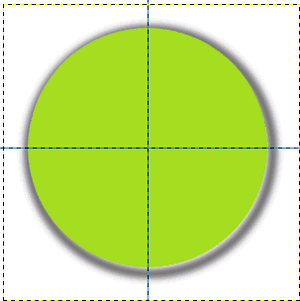
5.)Highlight(ハイライト)レイヤーの作成
6.)Textを入力します。
7.)ボタンの影を作ります。 |