Webページ用に写真画像をリサイズする
※ ホームページを作成するには画像の加工は必須項目です。
特にショッピングサイトなどは1商品につき異なる画像を2、3種類の準備する必要があります。
Gimp:
デジカメ画像や一般的に大きすぎる画像素材をWebページ用にリサイズします。
ファイル( F )-開く( O )編集するファイルを開きます。(gif・jpg・png)
例:Flower.JPGを開く (デジカメ写真)

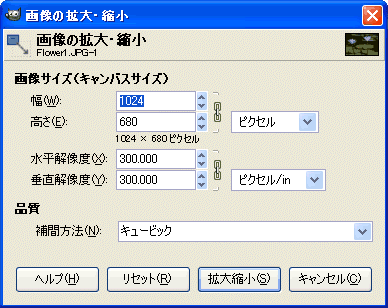
画像( I )-画像の拡大・縮小( S )を選択
拡大・縮小のダイアログが開きます。
画像サイズ(キャンバスサイズ)
幅( W )を入力すると高さも同比率(ロックされていれば)で変化します。
高さ( E )リストボックスをクリックすると変化後のサイズが表示されます
水平解像度( X ) 72ピクセル/in
垂直解像度( Y )リストボックスをクリックすると変化後の解像度が表示されます
品質
補正方法( N ) キュウビック

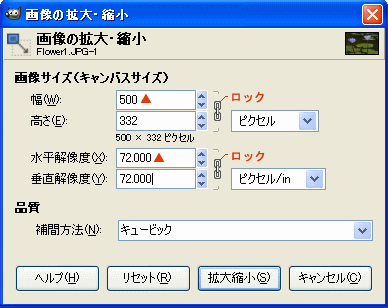
拡大縮小ボタン(S)をクリック
500x332の画像に置き換えられます。
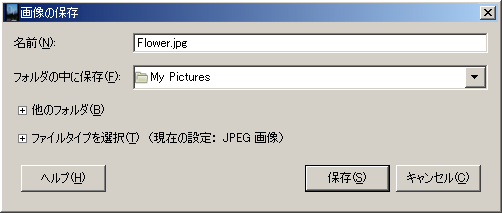
ファイル( F )-名前を付けて保存( A )
画像の保存ダイヤログが開きます。

名前(N) WEBで利用可能な英数字を入力
フォルダの中に保存
フォルダを指定したい時は
他のフォルダ( B )の[+]マークをクリックすると詳細フォルダに変わります。
保存したいフォルダを選択
次にファイルタイプの選択( T )からJPEGを指定します。
拡張子(WEBでは、jpg・gif・png)を選択
拡張子の選択は一般的に写真などはJPG
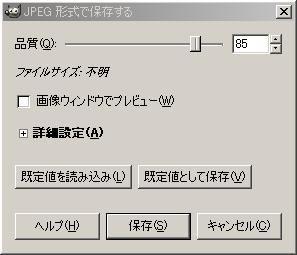
JPGは画像の圧縮率を変える事ができます。
JPGを選択するとダイアログが開き品質( Q )を指定します。
80~90の間くらいが良、あまり圧縮すると画像が劣化し逆に圧縮しないとサイズが重くなります。
画像ウインドウでプレビュー( W )のチェックボックスにチェックを入れ品質( Q )のスライドで実画像の圧縮率やサイズを確認できます。

ドット画像で背景を透過した画像などはGIF・PNGにする。
最大色数が256と制限されているため色数の多い画像はJPGに…